بهترین نرم افزار طراحی لوگو رایگان؛ ایلاستریتور یا فتوشاپ؟

طراحی لوگو رایگان با ابزارهای مختلفی نظیر فتوشاپ، ایلاستریتور و … امکانپذیر است. اما زمانی کار خوب از آب درمیاید که بدانید قرار است چه لوگویی طراحی کرده و کدام ابزار انتخاب بهتری برای شماست. هر یک از این نرم افزارهای طراحی لوگو حرفه ای کاربردهای به خصوصی داشته و در زمینههای کاری مختلفی مناسب هستند. به نظر شما چطور میتوان تشخیص داد که کدام ابزار انتخاب بهتری برای طراحی کردن لوگوست؟
اولین قدم در انتخاب ابزار و نرم افزار مناسب برای طراحی لوگو رایگان ، بررسی و شناخت نیازهای مشتری است. سپس باید با امکانات و قابلیتهای هر نرم افزار آشنا شده و مناسبترین آنها را به کار گرفت. ما در این مقاله آکادمی راه قصد داریم به بررسی مزایا و معایب دو نرم افزار طراحی لوگو عالی، ادوبی ایلاستریتور و ادوبی فتوشاپ بپردازیم. اگر شما هم همیشه میان دو راهی انتخاب ایلاستریتور و فتوشاپ گیر میکنید، خواندن این مقاله برایتان ضرورت دارد.
نرم افزار طراحی لوگو رایگان ایلاستریتور بهتر است یا فوتوشاپ؟
آدوبی ایلاستریتور (Adobe Illustrator) و آدوبی فتوشاپ (Adobe Photoshop)، هر دو از برترین و معروفترین برنامههای طراحی لوگو رایگان در دنیا هستند. اما کاربردهایشان تا حدودی با یکدیگر متفاوت است. به همین منظور برای انتخاب از میان این دو باید ابتدا سبک طراحی خود و نیازهایمان را شناسایی کنیم. سپس با توجه به ابزارهای و امکانات هر یک از این دو برنامه، مناسبترینشان را برگزینیم. اما مشکل اینجاست که اغلب کاربران به درستی از نیازهای خود آگاه نیستند. آنها نمیدانند که قرار است یک لوگوی کاملا جدید ایجاد کنند یا با تغییر یک لوگوی قدیمی، یک نمونه جدید بسازند؟
برنامه طراحی لوگو رایگان فتوشاپ اغلب زمانی به کار میرود که قصد ویرایش یک لوگوی قدیمی را داشته باشید. زیرا این برنامه امکانات و ابزارهای بسیار کاملی برای ویرایش در اختیار طراحان میگذارد. البته زمانی میتوان از فتوشاپ برای ویرایش لوگو استفاده نمود که لوگوی موردنظر پیشتر هم در فتوشاپ ساخته شده باشد. در غیر این صورت امکان تغییر فرمت فایل یا وجود نداشته و یا موجب افت کیفیت شدید آن میشود.
در مقابل برنامه طراحی لوگو رایگان ایلستریتور بهترین انتخاب برای ساخت و طراحی یک لوگو از پایه است. زیرا این برنامه از فرمت وکتور برای طراحی استفاده میکند. در نتیجه امکان استفاده از فایلهای خروجی در هر اندازه و ابعادی را بدون افت کیفیت فراهم میآورد.

تفاوت طراحی لوگو رایگان با فتوشاپ و ایلاستریتور چیست؟
برای درک بهتر تفاوت نرم افزارهای طراحی لوگو رایگان فتوشاپ و ایلاستریتور بهتر است آنها از منظرهای مختلف با هم مقایسه کنیم:
1- ابزارها
برنامه ادوب فتوشاپ یکی از بهترین ابزارهای ویرایش و دستکاری عکسهای دیجیتالی در تمام دنیاست. این نرم افزار امکانات و ابزارهای بسیار زیادی برای طراحی و تغییر انواع تصاویر اعم از بروشورها، کاتالوگها، پوستر، کارت پستال، تمبر و … دارد. اما در مقابل نرم افزار ایلوستریتور انتخابی ایدهآل برای طراحی و خلق تصویر از نو است. در این برنامه به راحتی میتوان اجزاء یک تصویر را در کنار هم قرار داده و آن را ساخت. به همین منظور انتخاب بهتری برای ساخت و طراحی لوگو رایگان به شمار میآید. زیرا ابزارهای آن با هدف خلق تصاویر جدید کنار هم قرار گرفتند اما در فتوشاپ هدف اصلی ویرایش و دستکاری تصاویر است.
2- رابط کاربری
دومین تفاوتی که میان ابزارهای طراحی لوگو رایگان وجود دارد، رابط کاربری آنهاست. ایلاستریتور و فتوشاپ به عنوان دو برنامه گرافیکی حرفهای، دارای ابزارها و امکانات بسیاری هستند. از این رو تا حدودی رابط کاربری هر دو آنها، پیچیدگیهای خاص خود را دارد. اما با تمام اینها، رابط کاربری فتوشاپ نسبت به ایلاستریتور سادهتر و کاربرپسندتر است. همچنین دسترسی به فایلهای آموزشی فتوشاپ در سراسر اینترنت وجود داشته و با مشاهده چند ویدئو میتوان کار طراحی لوگو را شروع کرد. این در حالیست که برای یادگیری ایلاستریتور به فایلهای آموزشی رایگان بسیار کمی دسترسی داشته و بهتر است آموزش آن را به صورت اصولی فراگرفت.
3- فایل خروجی
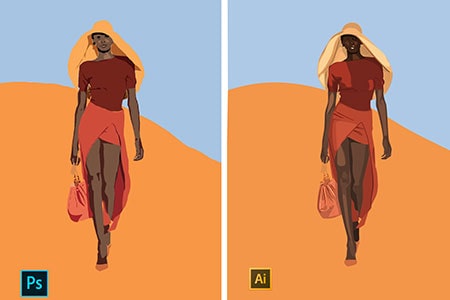
برنامه فتوشاپ از کنار هم قرار دادن پیکسلها برای ساخت و طراحی تصاویر استفاده میکند. به همین دلیل فایل خروجی آن مبتنی بر رستر (Raster) بوده و به صورت شطرنجی میباشد. این نوع فایلها با نام Bitmap هم شناخته میشوند. فایلهای Bitmap به سبب پیکسلی بودن، امکان افزایش سایز را ندارند. آنها با افزایش سایز دچار افت کیفیت شدید شده و حتی ممکن است به صورت شطرنجی به نمایش درآیند.
در مقابل برنامه گرافیکی ایلوستریتور از سیستم وکتور (Vector) برای خلق تصاویر استفاده میکند. فایل وکتور به فایلهایی گفته میشود که از بردارها برای طراحی استفاده میکنند. به همین منظور تغییر در اندازه و ابعاد تصویر نهایی، هیچ تغییری در کیفیت فایل خروجی ایجاد نمیکند.

مزایای طراحی لوگو رایگان با فوتوشاپ
پیش از آموزش طراحی لوگو با فتوشاپ بهتر است با مزایا و دلایل استفاده از آن توسط طراحان آشنا شوید:
- برنامه فتوشاپ به صورت رایگان در دسترس بوده و همه افراد میتوانند آن را دانلود و نصب نمایند.
- ویرایش لوگوهای آماده که پیشتر در فتوشاپ طراحی شدند، بسیار راحت و ساده بوده و نیاز به آموزشهای پیچیده و سخت ندارد.
- فتوشاپ یک برنامه گرافیکی یوزرفرندلی بوده و رابط کاربری آن ساده است. به همین منظور افراد مبتدی هم میتوانند از این برنامه برای طراحی لوگو رایگان بهره ببرند.
- ابزارها و امکانات فتوشاپ برای ویرایش تصاویر و لوگوها تمام نیازهای کاربران را در برگرفته و بسیار کامل و جامع هستند.

معایب طراحی لوگو رایگان با فوتوشاپ
از جمله معایب طراحی لوگو رایگان با فتوشاپ میتوان به موارد زیر اشاره نمود:
- ابزارها و امکانات فتوشاپ برای خلق و ساخت لوگوها از پایه بسیار محدود هستند.
- خروجی فایلهای این برنامه به صورت bitmap بوده و در تغییر سایز با محدودیت مواجه هستند. طوری که اگر سایز آنها بیشتر یا کمتر از حد نرمال شود، دچار افت کیفیت میگردند.

مزایای طراحی لوگو رایگان با ادوبی ایلاستریتور
اگر بخواهیم به مزایای طراحی لوگو رایگان با ادوبی ایلاستریتور بپردازیم، موارد زیر در صدر لیست قرار میگیرند:
- امکان طراحی و کنار هم قرار دادن اجزاء لوگو از پایه در کنار هم و ساخت یک لوگو منحصر به فرد
- پشتیبانی از سیستم طراحی لوگو برداری (وکتور) که امکان تغییر سایز لوگو نهایی را بدون افت کیفیت فراهم میآورد.
- امکان تغییر در سایز فایل خروجی برای چاپ روی کارت ویزیت تا بیلبوردهای تبلیغاتی بدون افت کیفیت
- برخورداری از ابزارهای فوق حرفهای برای ترسیم لوگو و روشی پیشرفته برای شکلدهی و لایهگذاری در زمان طراحی

برتری ایلاستریتور نسبت به فتوشاپ در طراحی لوگو رایگان چیست؟
برنامههای طراحی لوگو رایگان ایلاستریتور و فتوشاپ هر دو زیرمجموعه نرم افزارهای Adobe Creative Suite هستند. اما در برخی عملکردها، ابزارها، ویژگیها و … با یکدیگر تفاوت داشته و مناسب کاربردهای به خصوصی میباشند.
راحتی استفاده از فتوشاپ و دسترسی بهتر به آموزشهای کار با آن سبب شده افراد مبتدی در شروع کار خود به سراغ آن بروند. اما به عنوان یک طراح لوگو حرفهای در آینده باید بدانید که امکان استفاده از لوگوها در ابعاد مختلف یک ضرورت در این شغل است. بنابراین استفاده از فتوشاپ برای طراحی لوگو حرفهای مناسب نبوده و باعث افت کیفیت کارهای شما میشود. به همین منظور توصیه میکنیم از همین ابتدا وقت و سرمایه خود را صرف آموزش برنامه ایلاستریتور کنید. زیرا با این این نرم افزار امکان فعالیت در بازار کار و رقابت با دیگر همکاران خود را خواهید داشت.
ما در آکادمی راه، آموزش صفر تا صد طراحی لوگو با ایلوستریتور را به صورت گام به گام و کاملا عملی برایتان فراهم آوردیم. شما در این آموزش هر آنچه برای طراحی لوگو باید بدانید را فراگرفته و بر جدیدترین تکنیکهای این حرفه مسلط میشوید.

مراحل طراحی لوگو رایگان در برنامه ایلوستریتور
حال که دانستیم برنامه ادوب ایلوستریتور انتخاب بهتری برای طراحی لوگو رایگان است. در ادامه اصول اولیه آموزش رایگان طراحی لوگو با ایلوستریتور را به صورت قدم به قدم یاد میگیریم:
1- خلاصه ای از نیازهای مشتری تهیه کنید!
پیش از باز کردن برنامه ایلاستریتور و شروع کار طراحی لوگو باید دید روشنی نسبت به نیازهای مشتری داشته باشید. شما باید بدانید:
- شرکت مشتری در چه حوزهای فعالیت میکند؟
- مخاطبان هدف مشتری چه گروه افرادی هستند؟
- تاریخچه شرکت چیست؟
- آیا اسم آن معنای به خصوصی دارد؟
- اهداف شرکت چه هستند؟
- شعار شرکت مشتری چیست؟
- ارزشهای برند مشتری چه هستند؟
- مشتری به چه سبک طراحیهایی علاقه دارد؟
پاسخ دادن به این سوالات و نوشتن آنها به صورت یک خلاصه خلاقانه به طراح کمک میکند تا ساختار کلی طرح را در ذهن تجسم کند. اما زمانی که جوابی برای این سوالها نداشته باشید، انگار در تاریکی مطلق قرار داشته و باید راه درست را حدس بزنید.

2- کلمات کلیدی پروژه پیدا کنید!
پس از پاسخ دادن به سوالات بالا و گرفتن اطلاعات لازم از مشتری، زمان تبدیل آنها به لوگویی اثربخش و جذاب است. در این مرحله باید کلمات کلیدی مرتبط با پروژه مشتری را شناسایی کرده و آنها را روی کاغذ بیاورید. هر کلمهای که هنگام فکر کردن به برند موردنظر به ذهنتان میآید، روی کاغذ بیاورید. نگران معنا داشتن کلمات یا ارتباط آنها با هم نباشید. هر یک از کلماتی که به ذهنتان خطور میکند، مسیر رسیدن به یک طراح جامع و کامل برای لوگو را هموارتر میسازد.
3- از ایده هایتان طرح بزنید!
در مرحله سوم باید از کلمات کلیدی که نوشتید، الهام گرفته و طراحی را شروع کنید. در این زمان به یاد درخواستهای مشتری نیز باشید اما اگر دلیلی منطقی برای عدم رعایتشان دارید، از آنها فاصله بگیرید.
یکی از نکات مهمی که در آموزش طراحی لوگو با دست مربیان میگویند: عدم توجه به زیبایی یا جزئیات طرحهاست. بلکه شما باید هر آنچه به ذهنتان میآید را بدون معطلی روی کاغذ پیاده کنید. زمان زیادی را برای هر طرح صرف نکرده و فورا به سراغ طرح بعدی بروید. پس از این که حس کردید دیگر چیزی به ذهنتان نمیآید، کاغذ را کنار گذاشته و بک روز به خود فرصت بدهید. گاهی دور شدن از طراحی منجر به باز شدن دریچههای جدیدی از خلاقیت شده و ایدههای نویی به همراه میآورد.

4- طرح ها را با نگاهی انتقادی بررسی کنید!
حال زمان اصلاح طرحهای ابتدایی است. کاغذتان را برداشته و با نگاهی انتقادی آنها را بررسی کنید. در پی یافتن ایرادات، اشتباهات و راهحلهایی برای رفع آنها باشید. طرحهایی که مناسبتر هستند را جدا کرده و مجددا آنها را طراحی کنید. با این کار موجب بهتر شدن هر باره طرحهای انتخابی شده و نقصهایشان را برطرف میکنید.
5- نظر مشتری را جویا شوید!
پس از این که طراحی لوگو رایگان با دست به اتمام رسید، باید نظر و بازخورد مشتری را جویا شوید. در این مرحله باید طرحهای انتخابی از سوی خودتان را برای مشتری ارسال کنید. بهتر است 2 یا 3 طرح نهایی را ارسال کرده و نظر مشتری را درباره آنها بپرسید.
توجه داشته باشید این طرحها باید به صورت سیاه و سفید باشند تا تمرکز مشتری روی رنگها نرود. بلکه خود طرح و جزئیات آن مورد بررسی و ارزیابی قرار گیرد. بهتر است در این مرحله توضیحات خودتان را هم همراه طرح ارسال نموده و دلایل انتخاب هر المان را شرح دهید. تا مشتری با نگاهی دقیقتر آن را بررسی نماید.

6- طرح انتخابی را دیجیتالی کنید!
اکنون زمان دیجیتالی کردن طرح انتخابی از سوی مشتری است. پس باید وارد ایلاستریتور شده و طرح را به آن انتقال دهید. برای این کار دو راه پیش رو دارید که عبارتند از:
راهکار اول: ترسیم همزمان
در روش ترسیم همزمان (Live tracing) ابتدا طرح را با دست میکشیم و سپس آن را در ایلاستریتور ترسیم میکنیم. برای این کار باید مطابق مراحل زیر عمل نمود:
- لوگو مورد نظر را روی کاغذ یا در برنامه فتوشاپ بکشید. بهتر است از رنگهای تیره یا سیاه استفاده کنید تا طرح نهایی تمیز درآید.
- برنامه ایلاستریتور را باز کرده و یک صفحه CMYK جدید ایجاد کنید.
- روی گزینه File زده و تصویر را کشیده و روی صفحه رها کنید.
- تصویر را انتخاب کرده و گزینه ترسیم تصویر (Image Trace) را در بالای صفحه انتخاب کنید.
- پنل ترسیم تصویر (Image Trace Panel) را باز کرده و از منوی پایین گزینه مدنظرتان را انتخاب نمایید. (اغلب گزینه تصویر سیاه (silhouette) طرح لوگو را بهتر نشان میدهد.)
- با جابجایی اسلایدر میتوانید تصویر را روشنتر یا تیرهتر کنید.
- پس از انجام تنظیمات نهایی، تصویر را انتخاب و گزینه گستردهسازی (Expand) را در نوار ابزار بالای صفحه انتخاب نمایید.
- حال تمام اجزای لوگو به شکل اشکال برداری در دسترس شما هستند. تا با جابجایی آنها به لوگو مطلوب خود دست یابید.
راهکار دوم: نقاشی
برای طراحی لوگو در ایلاستریتور به شیوه نقاشی باید مطابق مراحل زیر اقدام نمایید:
- یک صفحه CMYK جدید ایجاد کرده و با کلیک روی گزینه File، تصویر را کشیده و روی صفحه رها کنید.
- نام لایه طرح را در پنل لایهها (Layers Panel) تغییر دهید.
- به کمک اسلایدر شفافیت (opacity) تصویر را کاهش داده و سپس لایه را قفل کنید.
- حال یک لایه جدید ایجاد کرده و با ابزار مداد، طرح را رسم کنید.
- بهتر است یک مستطیل فرضی اطراف کلمات طرح در نظر بگیرید. حال نقاط مداد را در محلهای انطباق کلمات با مستطیل فرضی بگذارید. بهتر تعداد این نقاط کم بوده و تنها برای کنترل تصویر باشند.
- در زمان ترسیم حروف، کلید Shift را فشار دهید تا تمام خطوط به صورت عمودی و افقی ترسیم شوند.
- حال کار را به غریزه خود سپرده و سعی کنید لوگو را به آنچه مشتری میخواهد، نزدیکتر طراحی کنید.
- در نهایت مجدد روی گزینه گستردهسازی (Expand) کلیک نمایید.
- حال گزینه ترسیم تصویر (Image Trace) را انتخاب و روی گزینه تصویر سیاه (Silhouettes) کلیک کنید.
- در پایان هم میزان حاشیههای کار را تنظیم نمایید.

7- اضافه کردن متن به لوگو
در ادامه مراحل طراحی لوگو رایگان با ایلاستریتور وقت آن است که شعار برند (در صورت وجود) را به آن اضافه کنید. قرار دادن شعار کسب و کار هیچ جای خاصی در طراحی لوگو ندارد. اما سادهترین و در دسترسترین انتخاب، گذاشتن آن زیر نوشته لوگوست. البته با فونتی ساده و در عین حال همخوانی با طرح اصلی!
مراحل کار به شرح زیر است:
- ابتدا خطی در محل قرارگیری شعار ایجاد کنید.
- حال با انتخاب گزینه تایپ در مسیر ابزار (Path tool)، متن را وسط خط ایجاد کرده بنویسید.
- فونتی نسبتا ساده اما مشابه به طرح لوگو انتخاب کرده و نوشته را تا جایی که خوب به نظر برسد، بزرگ کنید.
- با حروف نوشته بازی کنید تا همخوانی لازم را میان شعار، لوگو اصلی و اهداف برند ایجاد کنید. گاهی باید برخی حروف را کم یا اضافه نمود. برخی را تغییر شکل داد یا حتی حروف اختصاصی خود را ساخت، تا به نتیجه مطلوب دست یابیم.
8- افزودن رنگ به طرح لوگو
انتخاب رنگ مناسب برای لوگو یکی از مراحل مهم و حساس کار است. رنگ انتخابی باید با معنا و اهداف برند همخوانی داشته باشد و بتواند نظر مشتریان را به خود جلب کند. بهتر است پیش از این مرحله کمی دانش و اطلاعات خود را درباره نظریه رنگها و روندهای آن بیشتر کنید.
اما برای افزودن رنگ به طرح لوگو باید مطابق مراحل زیر عمل نمود:
- ابتدا عناصر موردنظر را انتخاب کنید.
- ابزار ساخت اشکال (Shape Builder) را برگزیده و روی قسمتهای موردنظر بکشید.
- اگر مسیر بستهای باشد که میتواند به یک شکل تبدیل شود، رنگ طوسی روشن را خواهید دید.
- پس از ایجاد تمام اشکال بسته، زمان بازی با رنگهاست. عناصری که قرار است رنگ یکسان داشته باشند، انتخاب و دستهبندی کنید.
- سپس عناصری که نیاز به تغییر دارد را انتخاب و گزینه تغییر رنگ شکل (Recolor Artwork) را در نوار ابزار برگزینید.
- حال مقادیر رنگها را تغییر دهید تا به نتیجه دلخواه برسید.

9- لوگو را به مشتری نشان دهید!
در پایان مراحل طراحی لوگو رایگان باید طرح نهایی را به مشتری نشان دهید. تا نظر او را درباره نسخه تکمیل شده جویا شوید و اگر نیاز به تغییر هست، آن را انجام دهید. در این مرحله بهتر است. لوگو را در نسخههای مختلف با رنگبندی متفاوت به مشتری عرضه کنید تا وی حق انتخاب بیشتری داشته باشد. یا حتی چند طرح لوگو را آماده کرده و در اختیار او قرار دهید.

10- خروجی گرفتن از طرح نهایی
پس از دریافت تایید مشتری، زمان خروجی گرفتن از طرح نهایی است. خروجیهای شما باید با فرمتهای مختلف باشد تا مشتری امکان استفاده از لوگو در پلتفرمهای مختلف را داشته باشد. این خروجیها عبارتند از:
- فایلهای ترکیب رنگهای CMYK و RGB ایلاستریتور
- فایلهای EPS با ترکیب رنگهای CMYK و RGB
- فایل SVG با ترکیب رنگ RGB
- فایل PNG (با پس زمینهی شفاف) با ترکیب رنگ RGB
- فایل JPG با ترکیب رنگ RGB
ترکیب رنگ CMYK برای مصارف چاپی و ترکیب رنگ RGB برای مصارف دیجیتالی و اینترنتی به کار میروند. بنابراین مهم است که شما طرح نهایی را با هر دو این ترکیب رنگها و در فرمتهای مختلف به مشتری عرضه کنید.

سخن پایانی
ما در این مقاله تلاش کردیم تفاوتهای طراحی لوگو رایگان با فتوشاپ و ایلاستریتور را به طور مفصل بررسی کنیم. در انتها نیز یک راهنمای کوچک برای کار با برنامه ایلاستریتور عنوان کردیم. اما واقعیت این است که کار طراحی لوگو بسیار تخصصی بوده و نیاز به دانش و مهارتهای مختلفی دارد. به همین منظور توصیه میکنیم برای طراحی لوگو به سراغ طراحان حرفهای بروید.
ما در آکادمی راه سفارش طراحی لوگو مشتریان را پذیرا هستیم. ضمن این که با گرد هم آوردن طراحان متعدد، برای هر سفارش 7 لوگو مختلف طراحی و به مشتری عرضه میشود. تا وی حق انتخاب بیشتری داشته و بتواند به نتیجه مطلوبش دست یابد.
سوالات متداول
1- چرا طراحی لوگو رایگان با ایلاستریتور بهتر از فتوشاپ است؟
نرم افزار ایلاستریتور امکان ساخت لوگوهای برداری (وکتور) را دارد. به همین دلیل لوگوهای نهایی آن را میتوان بدون کوچکترین افت کیفیت، تغییر سایز داد. علاوه بر این امکانات و ابزارهای ایلاستریتور برای طراحی لوگو رایگان کاملتر و جامعتر از فتوشاپ است.
2- چرا کیفیت لوگو طراحی شده با فتوشاپ با تغییر سایز پایین می آید؟
فتوشاپ از فرمت bitmap برای طراحی تصاویر و لوگوها استفاده میکند. به همین دلیل با تغییر سایز دچار افت کیفیت میشود.








دیدگاهتان را بنویسید